突然ですが、
AIで作ったデザインの間違い
幾つわかりますか?
3秒、考えてみてください
【悪いデザイン例】5つの間違いは?
正解:デザインの悪い点
なんかダサい、伝わりにくいと感じても
どこが悪いか?
わからない
実はデザインにはセンスは不要
間違いに気づける“アナログの目利き力”があれば
- AIやプロのデザイナーを最大限に活用できる
- 見やすく伝わるデザインで、ビジネスが上手くいく
逆に、“見る目”がないと
集客や売上に、確実に差がつきます。
今回は、初心者でもすぐに使える
プロがチェックする!5つのポイントをまとめました。
悪いデザインを見抜く5つのコツ
NGデザインを防ぐのに
センスも経験もいりません。
必要なのはコツを体系的に知るだけ。
初心者でも【デザインを見抜く5つのジャンル】を理解すると
ダサい・伝わらない、悪いデザインを簡単に見抜けます。
【デザインを見抜く5つのジャンル】
1:著作権やタブー
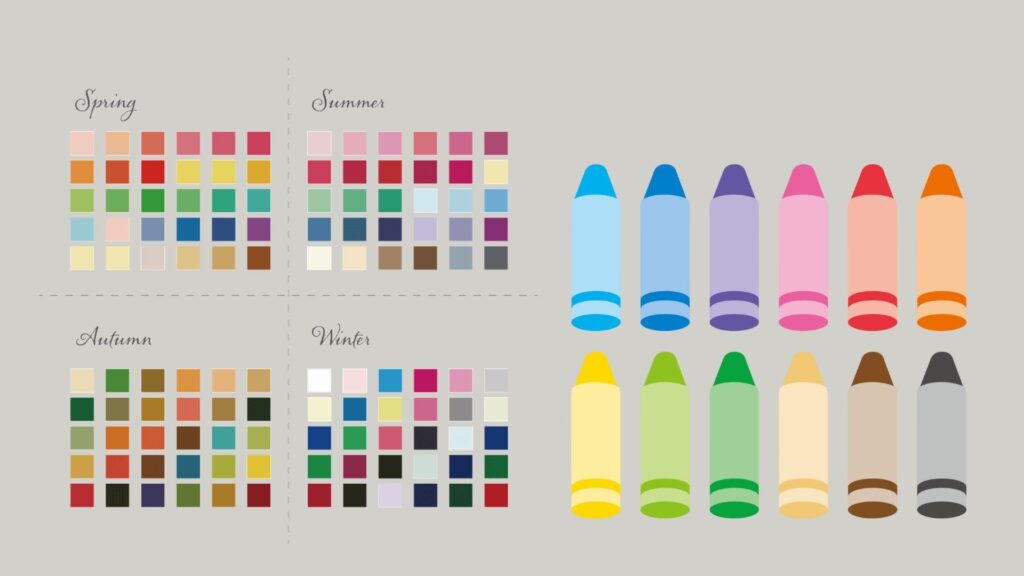
2:カラー配色
3:写真と画像
4:文字
5:バランスと統一感
ここでは、5つのジャンルの内容を
押さえておくべき順に詳しく解説します。
すでに知ってことがある人は、
見出しがあるので、興味がある所をチェックしてください!
ジャンル1. 著作権やタブー
まず、知らなかったでは済まない。
著作権やタブーのN Gデザインをそのまま
信じて使うと怖いことに!
著作権侵害と差別助長は
運が悪ければ訴訟問題にも発展する地雷デザイン。
以下は、絶対にやってはいけないデザインです
①赤十字マーク:
赤十字マークは許可された機関以外は使用が法律で禁じられています。
②宗教・政治的シンボル:
意図しない意味で解釈される
可能性のあるシンボルは避けるべき。
ナイキの炎上事件
何かのシンボルを使うときは、必ずデザインが生まれた背景を調べます。
③フォント利用規約:
フリーフォントの利用規約を必ず確認し、
商用利用が可能かどうかを把握します。
無料素材でも全てに使用できるとは限らない。
④ルール・文化:
着物やスーツの合わせ、
食事の配置など、文化的なルールを無視しない。
賢い人からは、教養レベルを疑われます。
⑤著作権侵害
AIの生成画像では、
著作権侵害には特に配慮が必要。
今はグレーゾーンでも将来的に問題になる可能性もあります。
⑥企業ロゴ:
企業ロゴの使用には許可が必要。
使う時に勝手に変形してはダメ!
ガイドラインに従う必要があります(サイズ、余白、カラーモード)。
特にスマートフォンで見たときに
最小サイズを下回っていないか?に注意
2. カラー配色
色はデザインの第一印象を決めるほど重要!
視覚情報の約80%は色から決まるとも言われます。
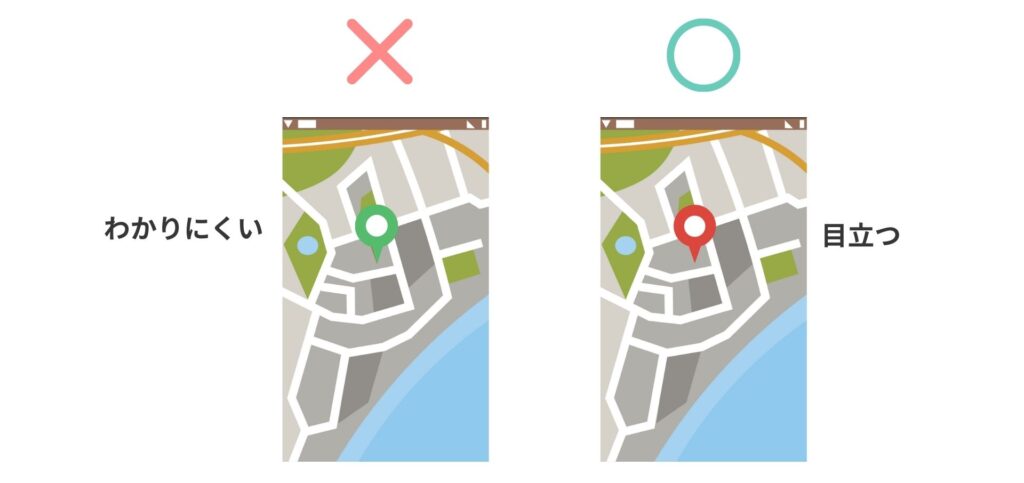
たとえば、この2つのデザイン、
レイアウトは同じですが
色が違うだけで印象がガラッと変わりますよね?
⑦色を多用、イメージに合わない
初心者のデザインがダサい原因は、
色を多用すること。
色には「感情を動かす力」があります。
だからこそ、なんとなく選ぶのではなく「何を伝えたいか」を考えて、
色を選ぶことがポイントです。

使用する色数を絞り、
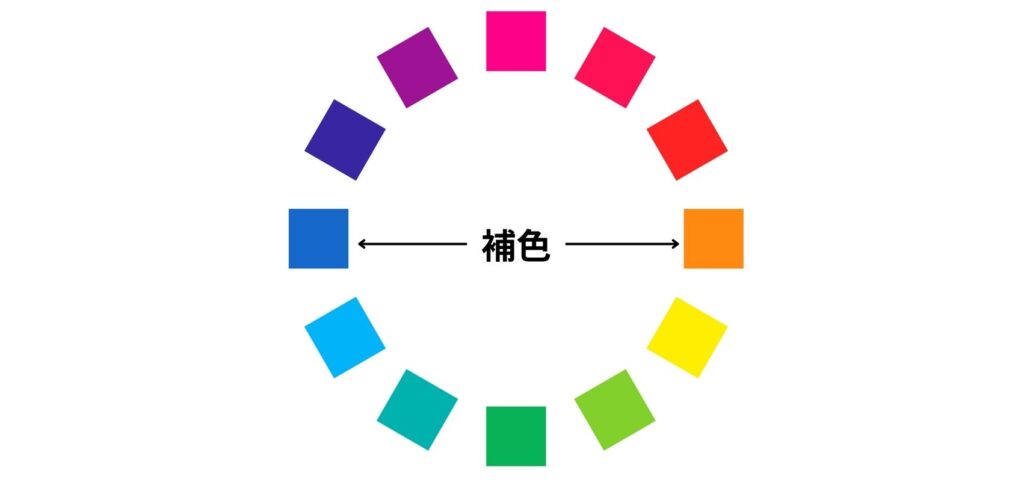
見せたい要素に補色などのアクセントカラーを取り入れ、意図を明確にします。
作りたいデザインにふさわしい色合いになっているか?
色の持つイメージや心理効果も考慮します。
⑧アクセントがない色合い
色にメリハリがないとポイントがわかりません。

補色は色の反対側の色のことで、アクセントに使うと有効です。

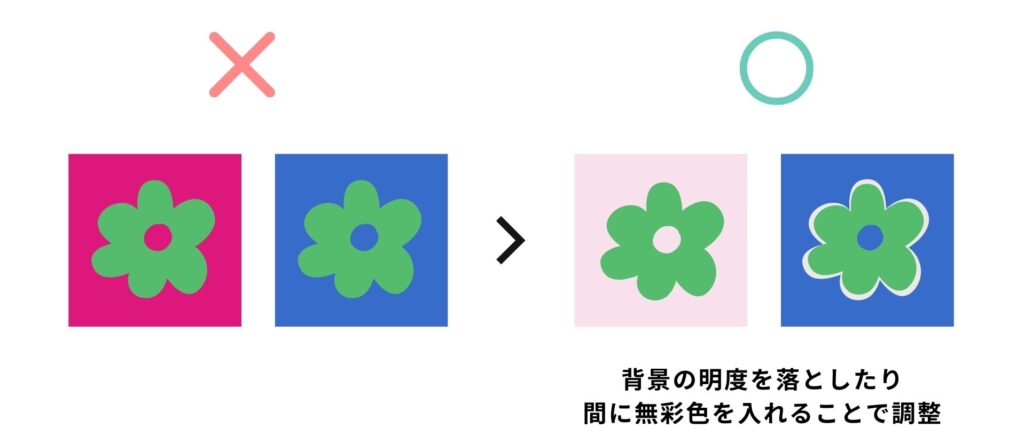
ハレーション:
明度差の少ない高彩度色を隣接させると目がチカチカするため、
明度調整や無彩色を挟むなどの対策が必要です。

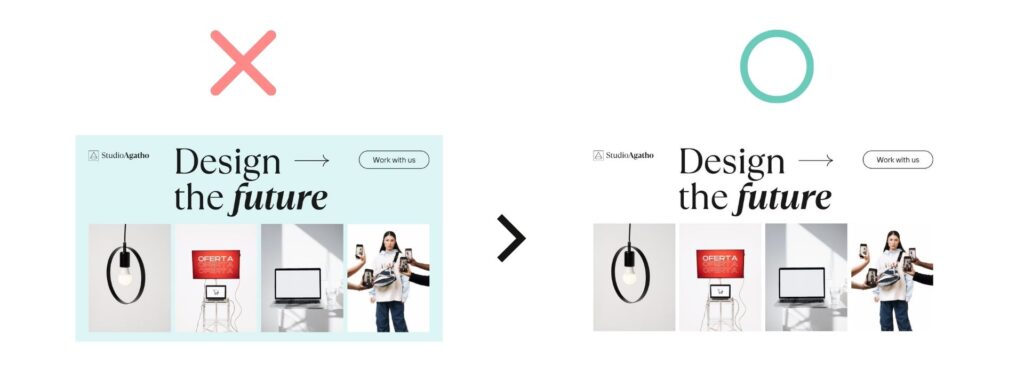
ダサいデザイン:薄すぎる背景色
Webデザインで薄すぎる背景色は
ダサく見えます。
背景は、P Cやスマホの環境によって見え方が異なるため、
注意が必要。
文字も読みにくくなります。

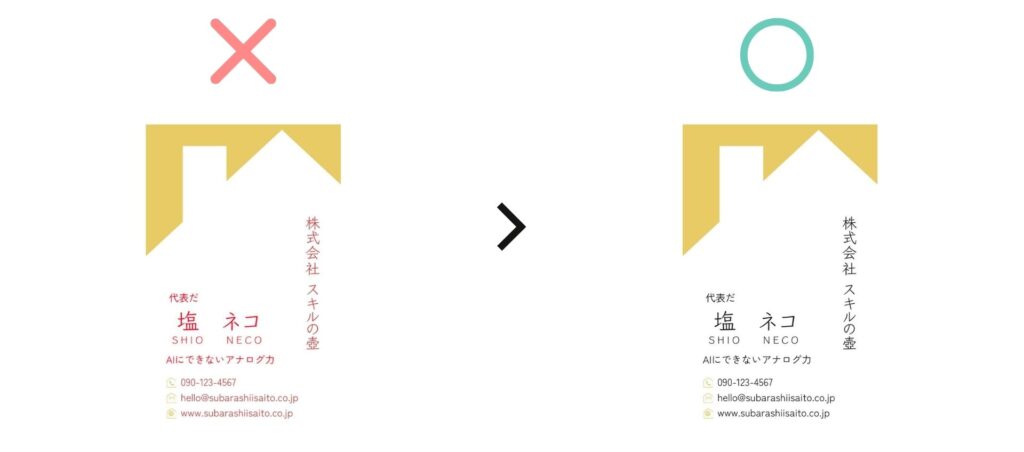
人の名前を赤字は不吉
赤字で人名を書くことは、
戦争中の赤紙を連想させます。
縁起が悪いとされる場合があるため
避けるのが無難。

意味なく「警告色」を使う
他にも心理的に不安になる
色の使い方にも注意が必要!
例:赤・黒・黄の組み合わせ
理由: 危険・警告を連想させ、心理的に不快になる
NG例: 商品の特徴に
黄色+黒で「推し」→ 危険物に見える
印刷物かWEB用で使う色が違う
WEB用にはRGBカラー、
印刷用にはCMYKカラーが使用され、
RGBは赤緑青
CMYKはシアンマゼンタイエローブラックの4色で
色を構成するカラーモデルです
3. 写真や画像
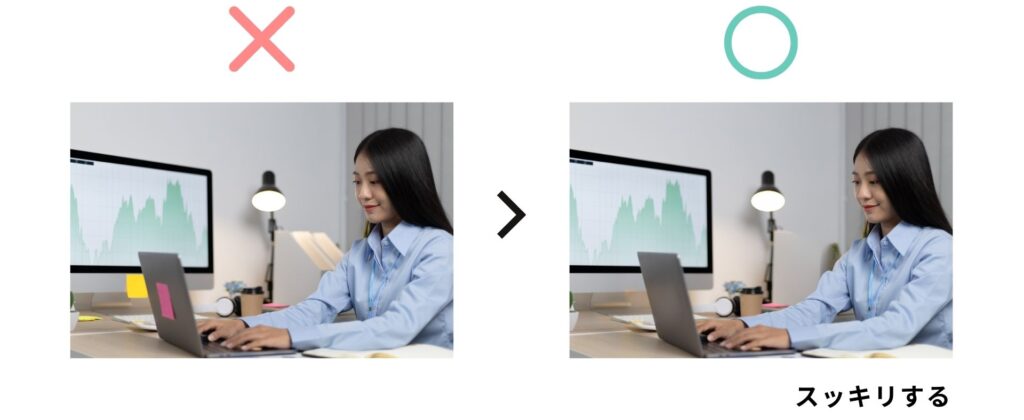
余計な映り込み:
写真に不要なものが写り込むと、
注目させたい要素が不明確になります。

他、商標登録されたロゴやキャラクターなどの
映り込みをチェックして、クレームになる物はレタッチで消しましょう。
写真の傾き
傾く写真は素人感が最も伝わります。
水平・垂直にするように修正するだけで、プロっぽい写真に見えます。
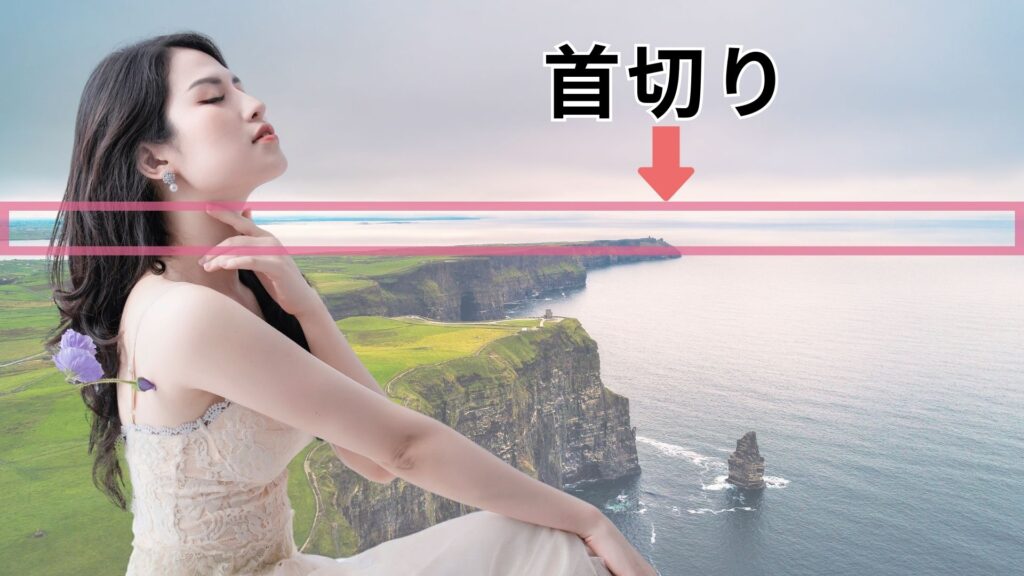
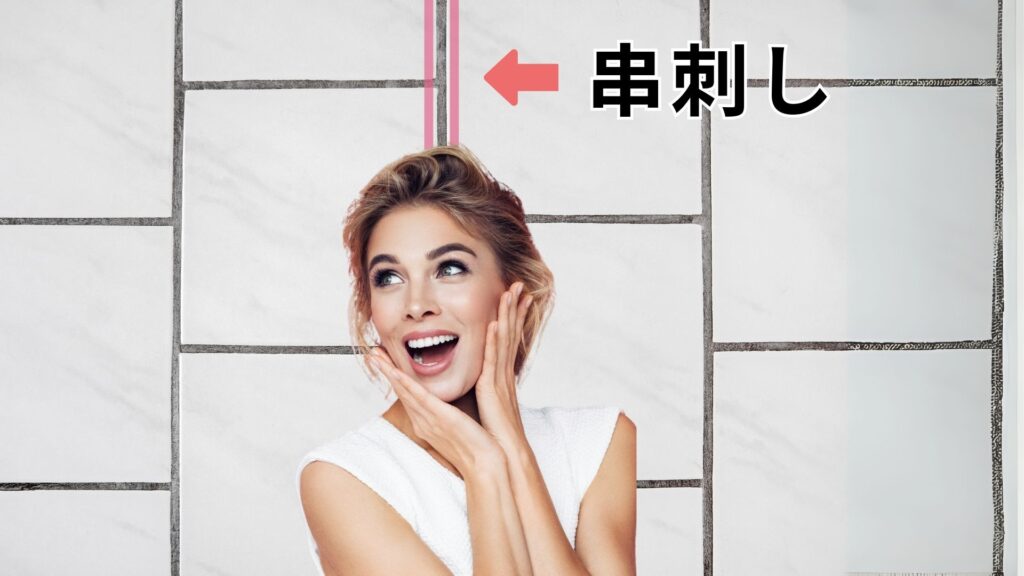
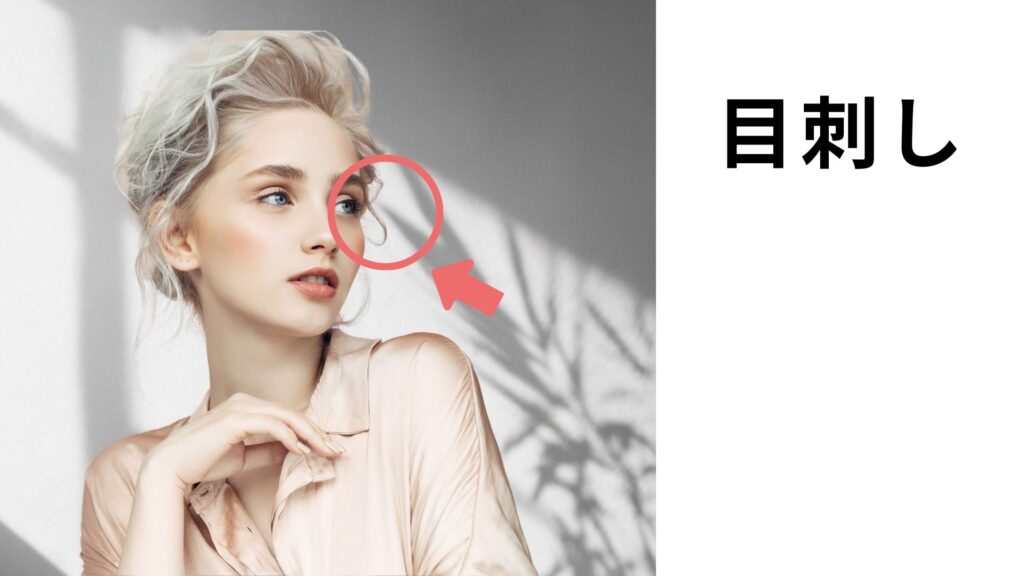
首切り、串刺し、目差し、関節切り
人物写真で、目、首や関節などポイントになるところに
モチーフが映る構図を
「首切り、串刺し、目差し、関節切り」と言います。
縁起が悪い名前の通り、見た人に不自然な印象を与えます。
首切り

串刺し

目刺し

関節切り

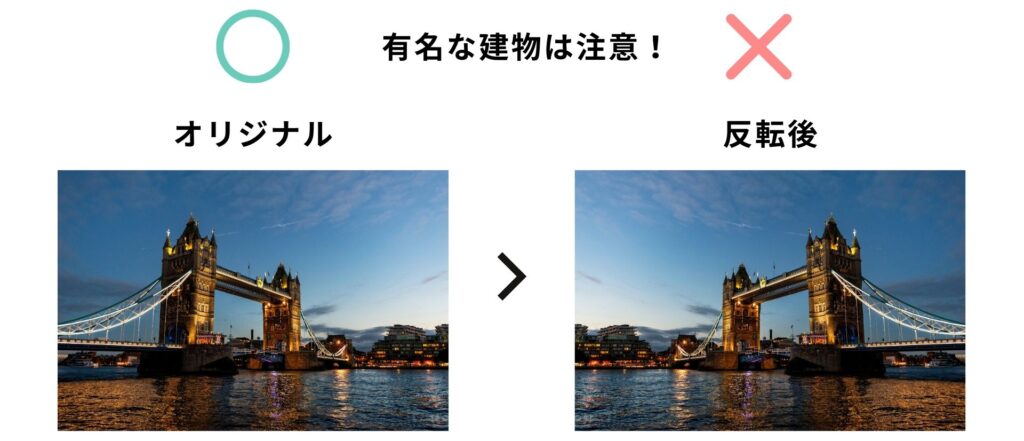
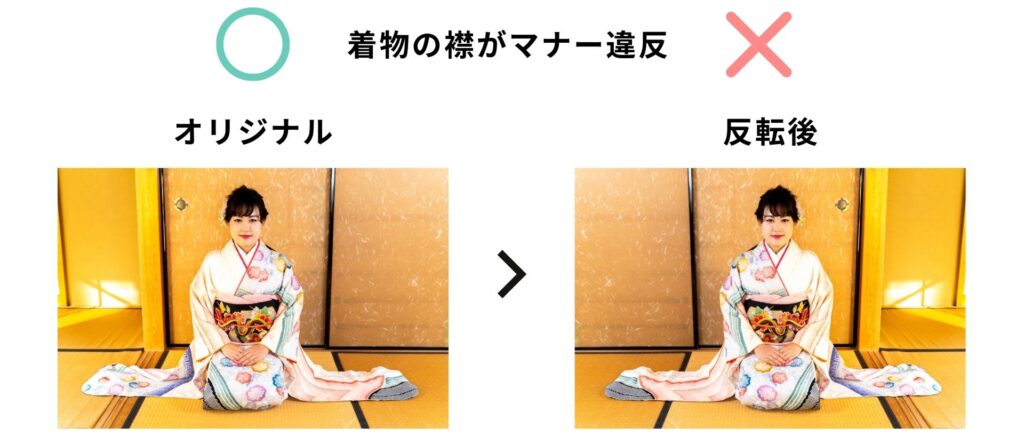
左右反転:
バランスや位置の関係で、左右反転にすると便利でも
避けた方がいいです。

人物の顔や衣服など、左右非対称なものは
原則として反転させない方が自然です。
特にスーツや着物の襟、結婚指輪などは反転すると違和感があります。


文字が読みにくい
写真の上に文字を載せる際は、読みにくくならないように
背景の調整やシャドウなどで可読性を確保します
光源の位置が揃っていない
影の位置がバラバラだと不自然
光源は普通は左上か真上に設定されることが多い。
影の位置を揃えることで、よりリアルな仕上がりになり、
デザインに統一感とリアリティを与えます
写真の質が悪い
ピント、ブレ、明るさ、画質など、
写真の品質が悪いのは問題外。
デザインの印象を大きく左右します。
素材が悪いのは、解決法がないので、
もう一度撮り直しをした方が無難です。
中途半端な配置:
①人物の頭の上に余白がない
②植物が人の腕にかかっている
③植物が変な位置で切れている
②と③に関しては、ダイナミックな構図にするために
ワザと植物を今回のようなデザインにする場合もあります。
4. 文字のデザイン
実は文字の見せ方に
プロは最も注意を払うのを知っていますか?
文字デザインがわかると、
ワンランク上にレベルアップします。
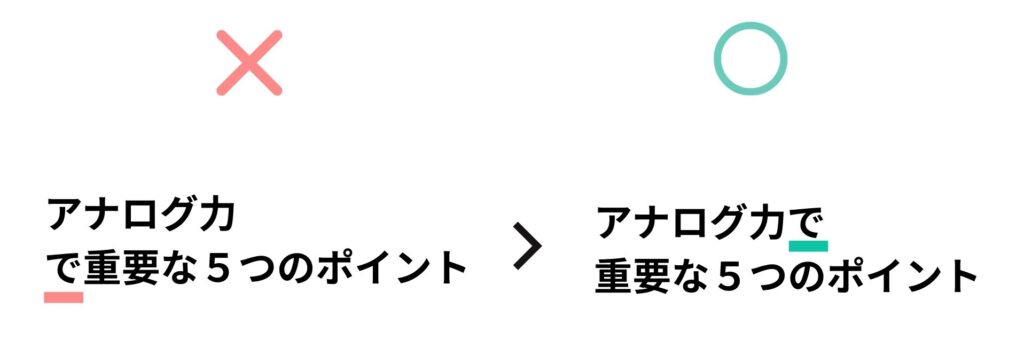
改行位置:
改行とは文章をわかりやすく、
理解する為のものです。
単語の途中であったり、
文章の繋ぎ目の部分で改行すると、
読む人が読みにくくなってしまうので、
なるべく文章の意味が途切れないように
1つの文章として繋げましょう。

時には文章がキレイに読みやすく
収まるように文章量を
調整する必要もあります。
特に「〜ので」、「〜のは」、「〜よって」などの文章をつなげる言葉は、
なるべく上の行に入れるようにしましょう。
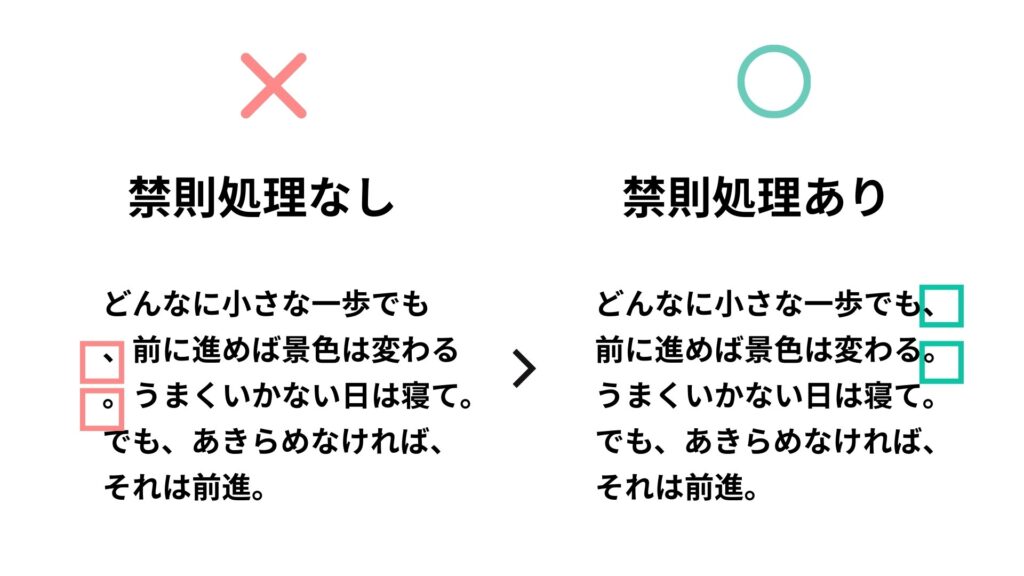
文末の句読点:
注意したいのが句読点の位置。
文末に使う「。」区切りに使う「、」が
文章の行の最初にきていませんか?
【禁則処理】って言葉をご存知ですか?
行頭や行末に特殊文字や記号がこないように処理すること
禁則処理

これができていないと読みづらいだけでなく、文章も勢いを失います。
全角半角:
文章中の全角と半角は統一されていないと視認性が悪くなります。
特に英数字は目立ちますし、記号・カナの表記も全角か半角かを揃えてください。
このような細部のことでも、何か違和感がある読み見にくいデザイン
という印象を与えてしまいます。
半角と全角が統一されたor されない

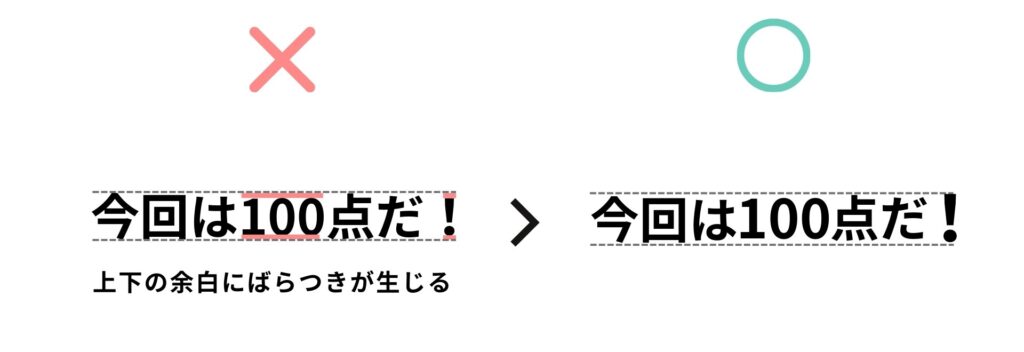
視覚調整:
美は細部に宿るという言葉の通り
文字、記号のサイズや配置まで、微調整して見た目を整えると、
デザインは洗練させて見えます
上下のサイズを調整

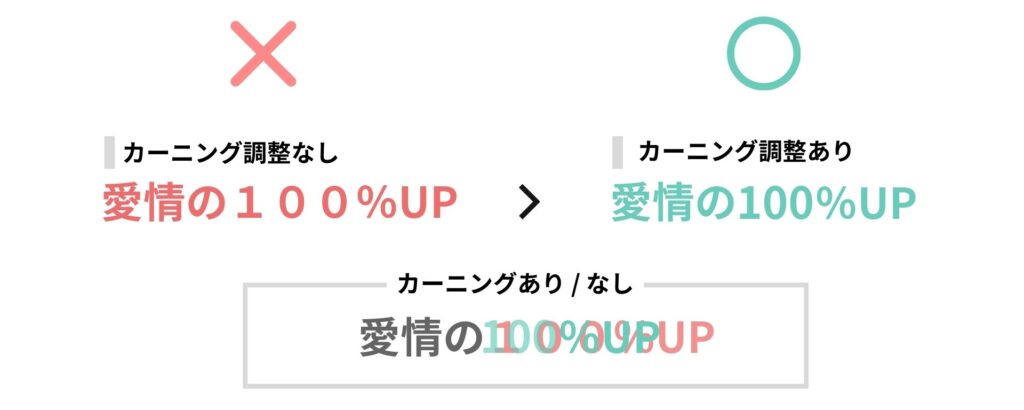
【カーニング】文字の間隔を調整
文字と文字の間隔を調整して、隣同士の文字の見た目のバランスを整えることを
カーニング(kerning)と呼びます。

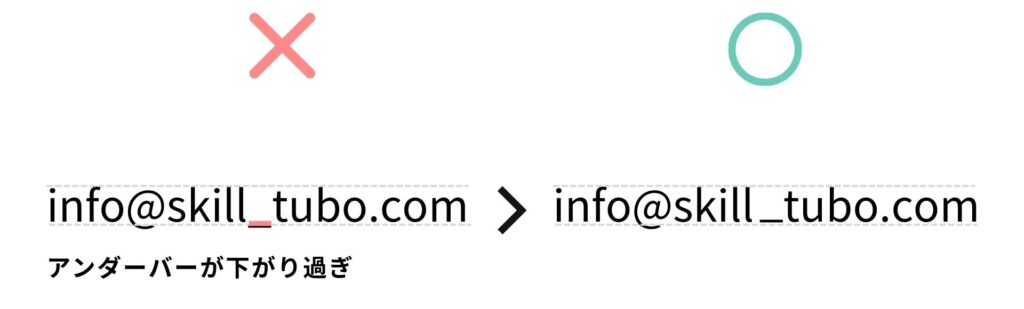
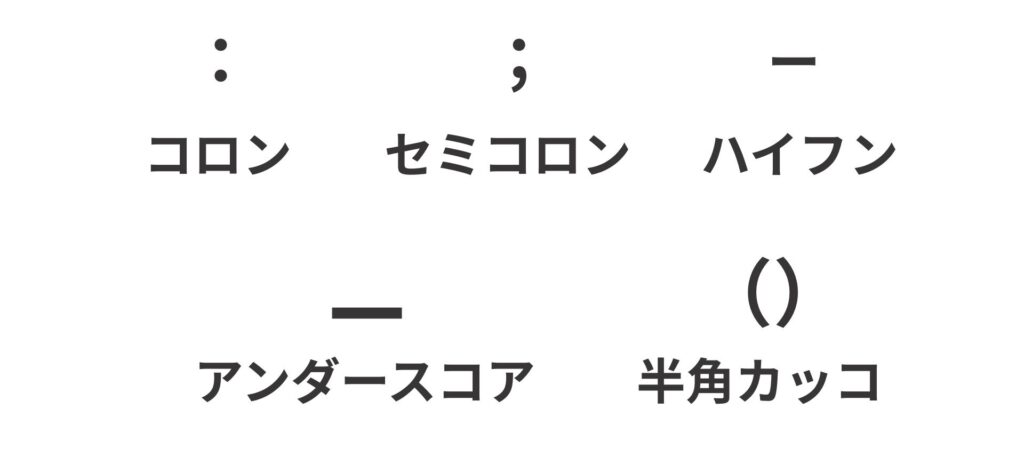
意外と忘れられるのが、メール!

コロン、セミコロンなどの記号も注意が必要

人名・社名:
最後になりますが、文字で一番大事なことです!
人名や社名の誤字脱字は重大なミス、
慎重に確認します。
お客様から情報をもらいコピペで使いましょう
稀にお客様のデータに不備もあるので、
念を入れて確認すると親切です。
英語スペルのミスは間違えると気づかない
英語のスペルミスは、特に注意!
一度間違えると、
日本語より間違いに気が付きにくいです。
5.統一感とバランス
ここからはデザイナーさんも間違えることがある、マニアックな見抜き方を紹介します。
デザインを本業にしていない人でも覚えておけば、
プロからも一目置かれて、対等に仕事ができます。
画面端ギリギリ:
要素を画面の端に配置すると圧迫感が生じるため、適切な余白を設けます。
アイコンの線の幅がバラバラ
同じ種類の線やアイコンの線幅は基本的に統一します。
実際の見え方:
作成したデザインは、
実際の表示環境で確認することが重要です(トリミング、隠れ)。
特に最近はスマホを使う人も多いので、スマホでの見え方もチェックは必須です。
破線:
破線の中心がずれないように注意深く配置します。
パターン:
パターンのトリミング位置は、規則的な位置で揃えると整然とした印象になります。
パソコンの整列機能を過信しない
パソコンなどについている整列機能を頼るのではなく、
見た目のバランスを考慮します。
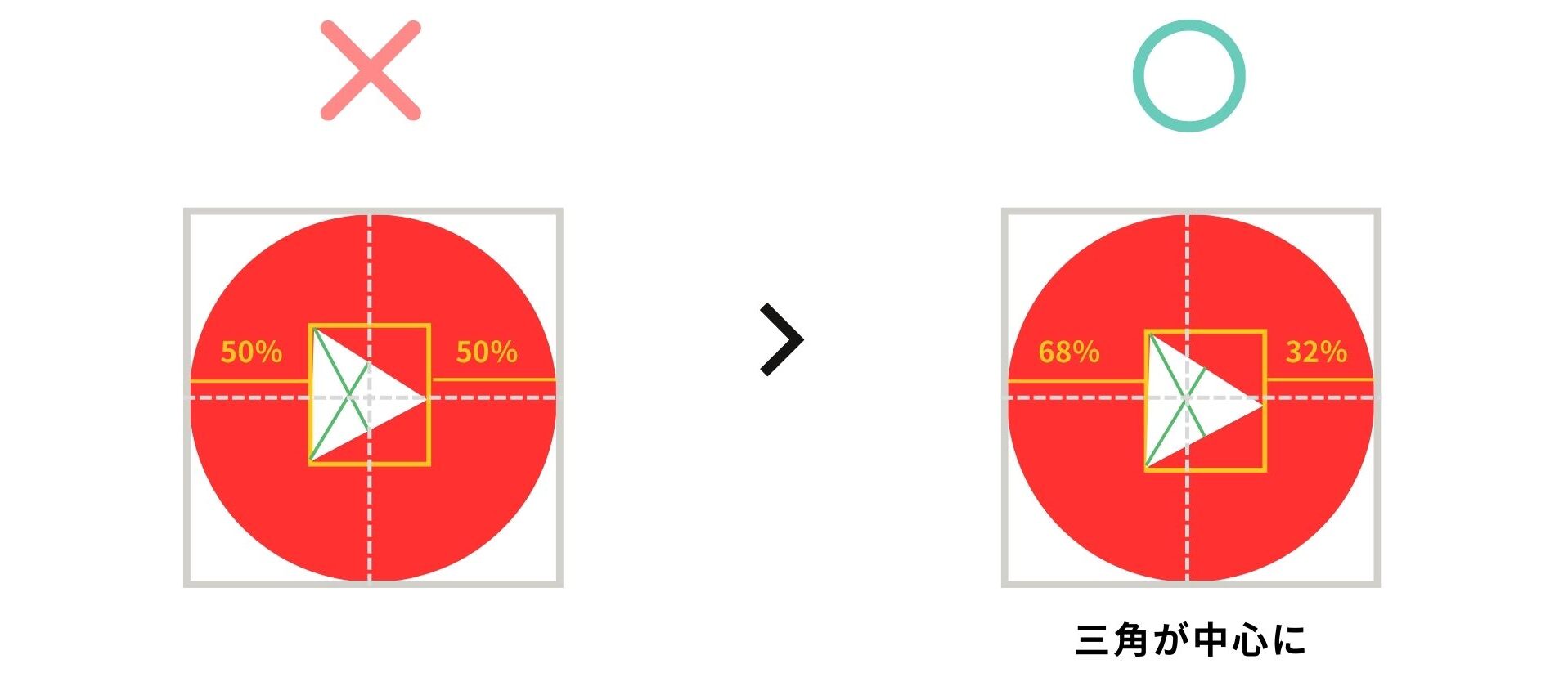
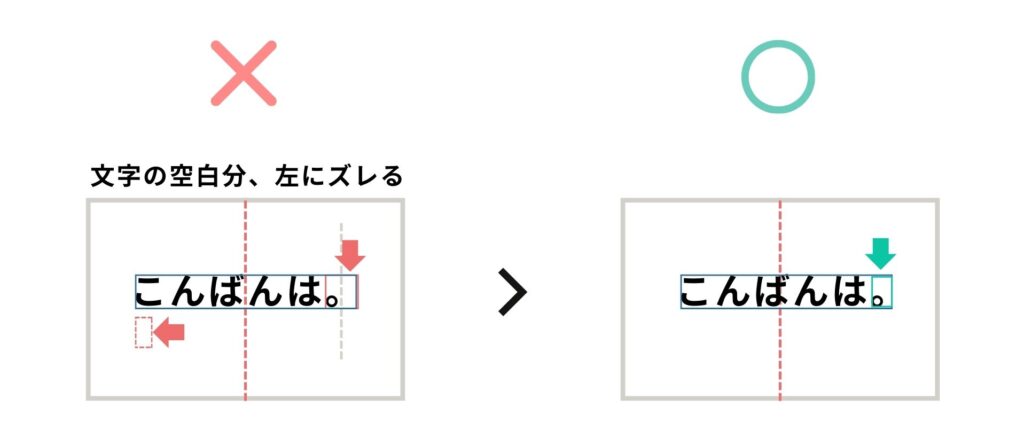
重心を調整する

文字自体の空間を調整。
文字は空間も持っているので
半角と全角でズレます。

句読点【。】が全角のまま使っていると、文字が左にズレることがあります。
結局は自分の目でバランスを確認するのが一番です!
デザインの4原則(近接・整列・反復・対比)
要素同士の関係性を整理し、
近接・整列・反復・対比の4原則を意識して配置します。
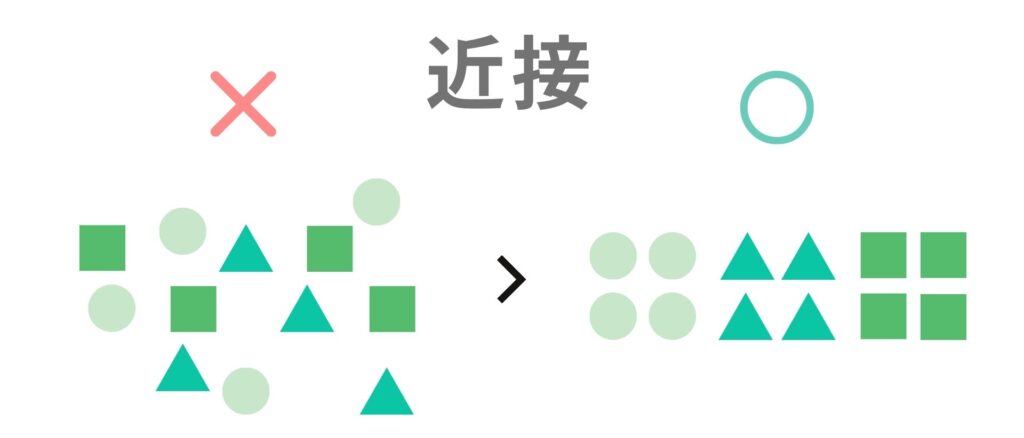
近接

隣同士になっている図形を見やすく並べる
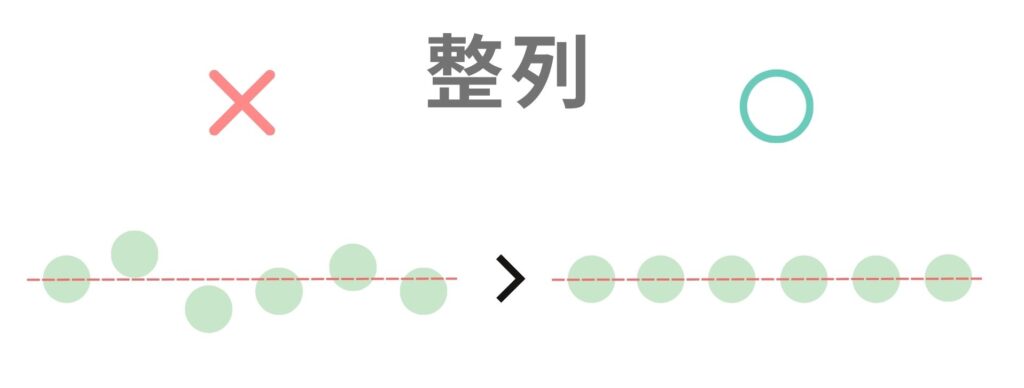
整列
見た目の高さなどを揃えて整理する

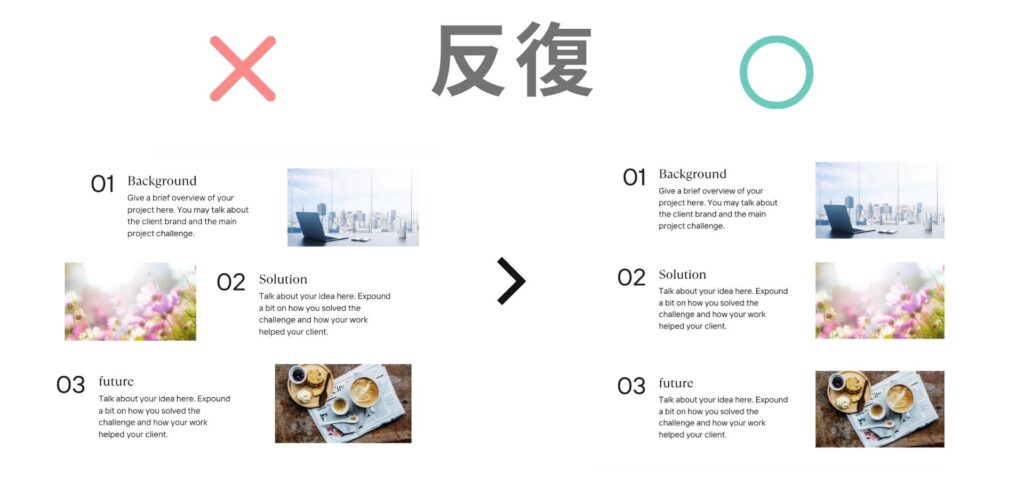
反復
同じデザインを繰り返すこと、一貫性が生まれて見やすくなります。

対比
デザインに強弱をつけることでメリハリがつく

要素端の衝突:
要素の端同士をぶつけると違和感が生じるため、
重ねるか離すかはっきりとさせます。
角丸の比率:
二重の角丸図形では、
内側のRを小さくすることで見た目が綺麗に揃います。
デザインの間違いの正解
ここまで読むと間違いがわかりましたか?
- 画面端に要素が近すぎる。
- 要素の端同士がぶつかっている。
- 竹が人物に串刺しになっている。
- 竹の葉が人物の目を突いているように見える。
- 要素の端同士がぶつかっている。
- 全角と半角が混在している。
- 背景要素が中途半端に見切れている。
- 人名が赤字で書かれている。
悪いデザインを見抜く方法:まとめ
5つのデザインのポイントはわかりましたか?
まとめていくと
1.絶対にN G:著作権やタブー
- ①赤十字マーク:
- ②宗教・政治的シンボル:
- ③フォント利用規約:
- ④企業ロゴ:
- ルール・文化
2.カラー配色
- 色を多用、意図に合わない
- ハレーション:
- 薄すぎる背景色:
- 赤字の人名:
- 印刷物かWEB用の適切な色合い:
4.文字
- 人名・社名:
- 英語スペル:
- 改行位置:
- 文末の句読点:
- 全角半角:
- 視覚調整:
4.写真や画像
- 余計な映り込み:
- 写真の傾き
- 首切り、串刺し、目差し、関節切り
- 左右反転:
- 文字の可読性:
- 写真の質
- 中途半端な配置:
5. 統一感とバランス
- 画面端ギリギリ:
- 線の幅:
- 実際の見え方:
- 光源の位置:
- 破線:
- パターン:
- パソコンの整列機能を過信しない
- デザインの4原則(近接・整列・反復・対比)
- 要素端の衝突:
- 角丸の比率:
今はあっという間にAIがイラストも画像も作ってくれるので、
デザインを作れなくても成果品をより良い物に改善できる力こそが、
AI時代には必要なスキルです。
ここから直感が働くようになる
デザインの目利きになれる「アナログ力」の鍛え方を伝えます。
デザインの目利きになる!アナログ力を身につける方法
デザインを良くする上で重要な「アナログ力」とは、
専門知識がなくとも、なんとなく感じる違和感に気づく
直感的な能力のことです。
目の前の情報をただ受け入れるのではなく、「何か違う」と感じる感覚こそが、
デザインの本質を見抜く上で大切になります。
このデザインを“見る目”は、日々の積み重ねや訓練でしか身につきません。
日頃から意識して良いデザインを沢山見る
私の経験上、断言できることは
良いデザインをたくさん見て感性を磨くことが、
デザイン力を高める一番の近道。
美しいもの、使いやすいもの、心に響くものに触れることで、
頭で考えるだけでなく、感覚的に何が良いデザインか?直感が鋭くなります。
美術館で絵画や現代アートを見る、
デザイン賞の作品集、街の広告や製品を観察。
Webサイトやアプリの使いやすさを体験したり、
デザインサイトで世界中の作品を見る。
様々なジャンルの優れたデザインを見ることで、
デザインの表現方法、配色、配置、文字選びの発想が広がります。
なぜ「良いのか」までを深く考える
ただ見るだけでなく、「なぜ良いのか?」を考えると、
構成や情報の整理、ターゲットへの訴求力など、表面的な美しさだけでなく、
デザインの意図や考え方が見えてきます。
たくさんの良いデザインに触れるほど、
自分のアイデアの幅も広がります。
困った時は、過去に見たデザインの蓄積から
思いがけないヒントを思いつくことも。
また、良いデザインを知ると客観的な評価基準ができるので、
改善点も見つけやすくなります。
時間があれば意識してデザインを探し、観察し味わう。
その積み重ねが、
あなたのデザインのアナログなセンス力を高め、
より魅力的なデザインを作れる目利き力になります。
デザインの良し悪しの判断力はAIは苦手
デザインの「良し悪し」はコンテキストや感性、状況によって変わり、
これはまだ人間の領域。
AIはデザインを作れても
「なぜそれが良い or 悪いか」
を文脈だけで判断するのは難しいです。
初心者が「一発で見抜ける」ようになるのは、まさに人間らしい価値あるスキルです。
「なんか読みにくい」
「パッと見てわかりにくい」
などの微妙な違和感は、
数値やルールだけでは表現できません。
デザインを見る目(批評眼)は人の経験から育つ素晴らしいアナログスキルです